Google涂鸦识别挑战项目
本文共 2128 字,大约阅读时间需要 7 分钟。
Google涂鸦识别挑战项目
import osimport astimport pandas as pdimport seaborn as snsimport matplotlib.pyplot as pltfrom sklearn.utils import shufflepd.options.display.max_rows = 20sns.set(style="darkgrid")%matplotlib inline
files_directory = os.listdir("E:/CNN比赛/train_simplified/")train = pd.DataFrame()for file in files_directory: train = train.append(pd.read_csv('E:/CNN比赛/train_simplified/' + file, index_col='key_id', usecols=[1, 2, 3, 5]))# Shuffle datatrain = shuffle(train, random_state=123) print('Train number of rows: ', train.shape[0])print('Train number of columns: ', train.shape[1])print('Train set features: %s' % train.columns.values)print('Train number of label categories: %s' % len(files_directory)) 
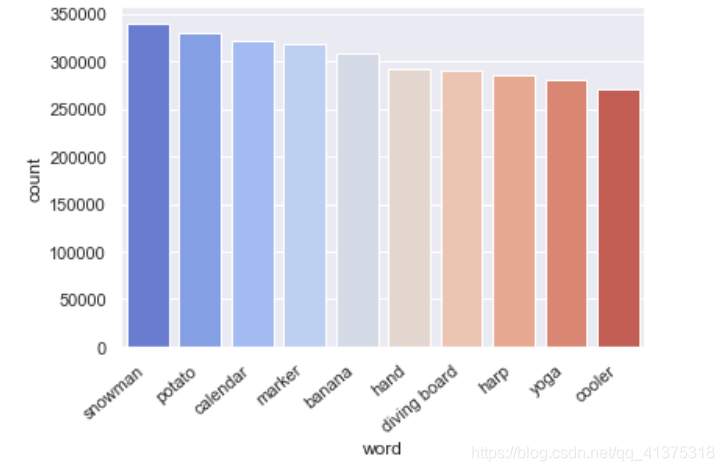
count_gp = train.groupby(['word']).size().reset_index(name='count').sort_values('count', ascending=False)top_10 = count_gp[:10]bottom_10 = count_gp[count_gp.shape[0]-10:count_gp.shape[0]] ax_t10 = sns.barplot(x="word", y="count", data=top_10, palette="coolwarm",ci=500)ax_t10.set_xticklabels(ax_t10.get_xticklabels(), rotation=40, ha="right")plt.show()

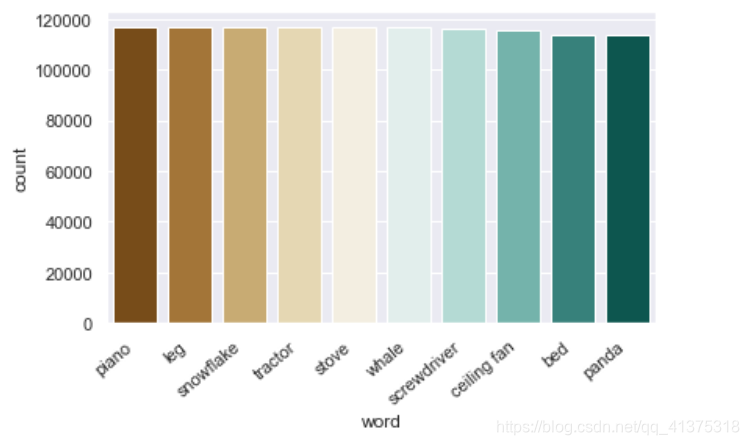
ax_b10 = sns.barplot(x="word", y="count", data=bottom_10, palette="BrBG")ax_b10.set_xticklabels(ax_b10.get_xticklabels(), rotation=40, ha="right")plt.tight_layout()plt.show()

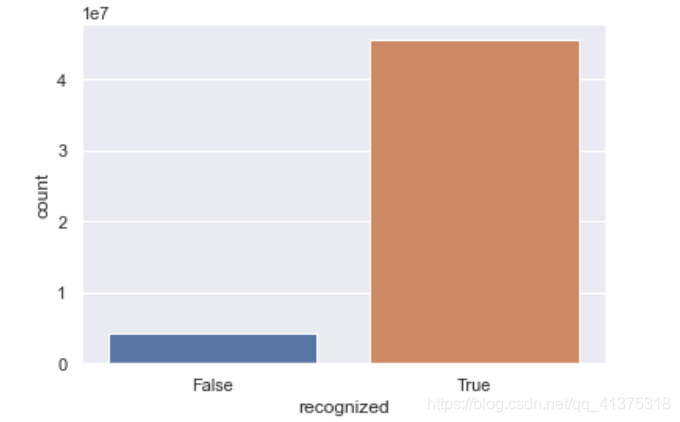
sns.countplot(x="recognized", data=train)plt.show()

train['recognized'].value_counts()

4194827/(4194827+45512752)

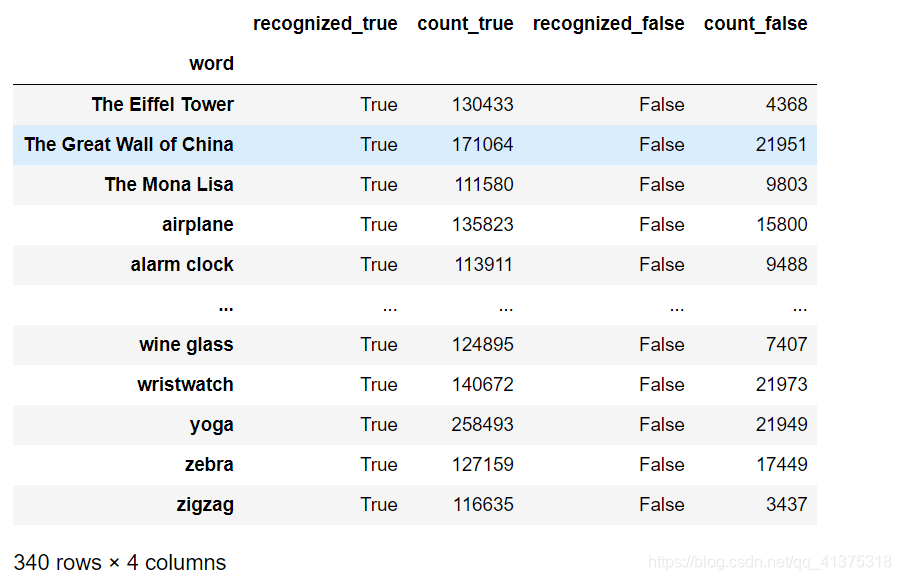
rec_gp = train.groupby(['word', 'recognized']).size().reset_index(name='count')rec_true = rec_gp[(rec_gp['recognized'] == True)].rename(index=str, columns={ "recognized": "recognized_true", "count": "count_true"})rec_false = rec_gp[(rec_gp['recognized'] == False)].rename(index=str, columns={ "recognized": "recognized_false", "count": "count_false"})rec_gp = rec_true.set_index('word').join(rec_false.set_index('word'), on='word')rec_gp 
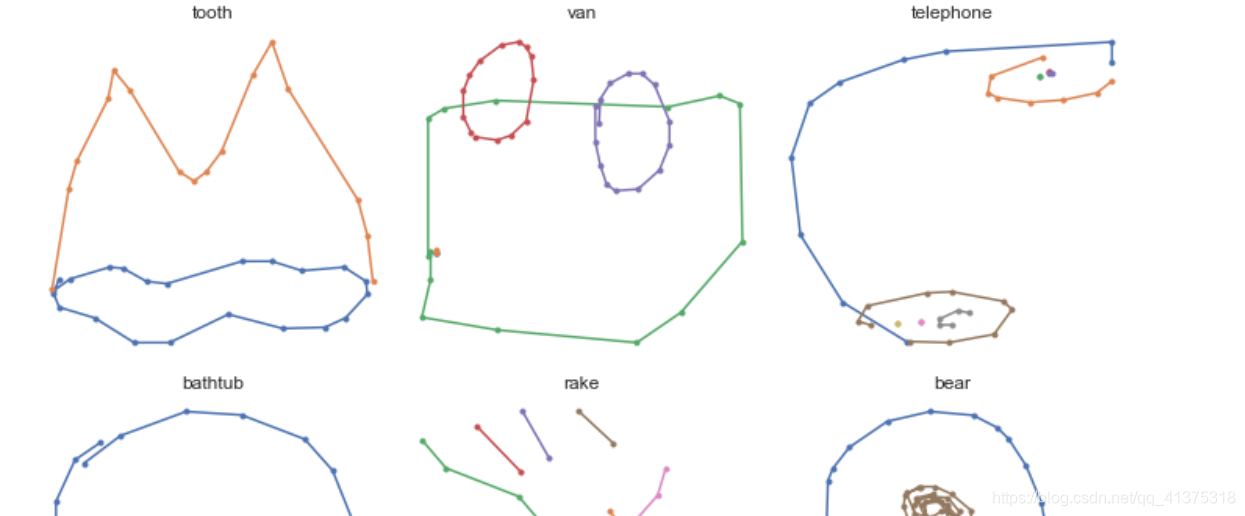
words = train['word'].tolist()drawings = [ast.literal_eval(pts) for pts in train[:9]['drawing'].values]plt.figure(figsize=(10, 10))for i, drawing in enumerate(drawings): plt.subplot(330 + (i+1)) for x,y in drawing: plt.plot(x, y, marker='.') plt.tight_layout() plt.title(words[i]); plt.axis('off') 
转载地址:http://mobtz.baihongyu.com/
你可能感兴趣的文章
mysql监控工具-PMM,让你更上一层楼(上)
查看>>
mysql监控工具-PMM,让你更上一层楼(下)
查看>>
MySQL相关命令
查看>>
mysql社工库搭建教程_社工库的搭建思路与代码实现
查看>>
Warning: Can't perform a React state update on an unmounted component. This is a no-
查看>>
mysql笔记 (早前的,很乱)
查看>>
MySQL笔记:InnoDB的锁机制
查看>>
mysql第一天~mysql基础【主要是DDL、DML、DQL语句,以及重点掌握存存引擎、查询(模糊查询)】
查看>>
mysql第二天~mysql基础【查询排序、分页查询、多表查询、数据备份与恢复等】
查看>>
MySQL简介和安装
查看>>
MySQL简单查询
查看>>
MySQL管理利器 MySQL Utilities 安装
查看>>
MySQL篇(管理工具)
查看>>
mysql类型转换函数convert与cast的用法
查看>>
mysql系列一
查看>>
MySQL系列之数据授权(安全)
查看>>
MySQL系列之数据类型(Date&Time)
查看>>
MySQL系列之数据类型(Date&Time)
查看>>
Mysql系列之锁机制
查看>>
Mysql系列九:使用zookeeper管理远程Mycat配置文件、Mycat监控、Mycat数据迁移(扩容)...
查看>>